Справка:CSS: различия между версиями
KindSoft (обсуждение | вклад) м правочки ✏️ |
AsnDen (обсуждение | вклад) Доработал по рекомендациям скамейки |
||
| Строка 5: | Строка 5: | ||
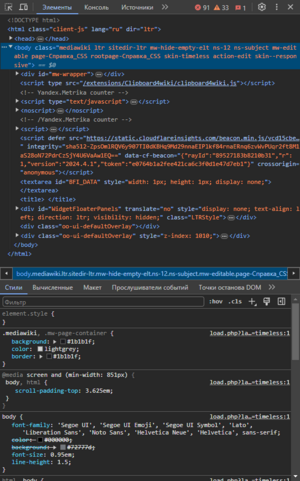
Нажмите клавишу {{key press|F12}} на клавиатуре, откроются инструменты разработчика. Выберите режимы «Элементы» и «Стили» (на скриншоте сверху и снизу соответственно). Вам понадобятся две кнопки: «Выбрать элемент на странице для проверки» и «Показать или скрыть панель инструментов устройства» (обе кнопки на скриншоте расположены в левом верхнем углу). Первая кнопка позволяет быстро выбрать нужный элемент, вторая позволяет посмотреть, как будет выглядеть страница на разных экранах. В блоке «Элементы» можно увидеть, как выглядит преобразованная в HTML вики-разметка. | Нажмите клавишу {{key press|F12}} на клавиатуре, откроются инструменты разработчика. Выберите режимы «Элементы» и «Стили» (на скриншоте сверху и снизу соответственно). Вам понадобятся две кнопки: «Выбрать элемент на странице для проверки» и «Показать или скрыть панель инструментов устройства» (обе кнопки на скриншоте расположены в левом верхнем углу). Первая кнопка позволяет быстро выбрать нужный элемент, вторая позволяет посмотреть, как будет выглядеть страница на разных экранах. В блоке «Элементы» можно увидеть, как выглядит преобразованная в HTML вики-разметка. | ||
=== | === Селекторы === | ||
Стиль | Селекторы - шаблоны стилей, которые применяются к элементу. Стиль может быть изменен с помощью 4 видов селекторов, а также через [[#Инлайн-стиль|инлайн-стиль]]. | ||
; | ;Универсальный селектор <code>*</code> | ||
: стиль, который применяется | : стиль, который применяется ко всем элементам. | ||
; | ;Cелектор по типу элемента <code>Элемент</code>, например <nowiki><table>, <img></nowiki> | ||
: стиль, который | : стиль, который влияет на весь тип элемента на вики. | ||
; | ;Селекторы по классу <code>.имяКласса</code>, например .wikitable | ||
: стиль, который может применяться к нескольким элементам на странице | : стиль, который может применяться к нескольким элементам на странице. | ||
; | ;Селекторы по идентификатору <code>#имяИдентификатора</code>, например #toc | ||
: стиль, который | : стиль, который применяются к одному элементу на странице. | ||
Также существуют селекторы по атрибуту [attr=value], например a[href$=".jpg"] (выберет все ссылки, у которых адрес заканчивается на ".jpg".) | |||
[[Файл:СкриншотCSSСпецифичность.png|right|thumb|class=noSprite|alt=Пример перекрытия стилей|Пример перекрытия стилей]] | [[Файл:СкриншотCSSСпецифичность.png|right|thumb|class=noSprite|alt=Пример перекрытия стилей|Пример перекрытия стилей]] | ||
К элементу могут применяться несколько одинаковых стилей сразу. В таком случае применится только один, более приоритетный, а другой будет зачёркнут, как на скриншоте: <code><s>color: #2a4b8d</s></code>. Приоритетность стилей определяется по принципу «от частного к общему». Таким образом параметр style имеет наивысший приоритет, за ним идут ID, классы, а затем теги с наименьшим приоритетом. Подробнее о приоритетах можно прочесть на [https://doka.guide/css/specificity/ doka.guide]. | К элементу могут применяться несколько одинаковых стилей сразу. В таком случае применится только один, более приоритетный, а другой будет зачёркнут, как на скриншоте: <code><s>color: #2a4b8d</s></code>. Приоритетность стилей определяется по принципу «от частного к общему». Таким образом параметр style имеет наивысший приоритет, за ним идут ID, классы, а затем теги с наименьшим приоритетом. Подробнее о приоритетах можно прочесть на [https://doka.guide/css/specificity/ doka.guide]. | ||
=== | === Инлайн-стиль === | ||
[[Файл:СкриншотВикиРазметкаСтили.png|right|thumb|class=noSprite|alt=Скриншот разметки стилей|Скриншот разметки стилей]] | [[Файл:СкриншотВикиРазметкаСтили.png|right|thumb|class=noSprite|alt=Скриншот разметки стилей|Скриншот разметки стилей]] | ||
[[Файл:СкриншотВикиРазметкаТаблица.png|right|thumb|class=noSprite|alt=Скриншот разметки таблицы|Скриншот разметки таблицы (прим. показана не вся таблица)]] | [[Файл:СкриншотВикиРазметкаТаблица.png|right|thumb|class=noSprite|alt=Скриншот разметки таблицы|Скриншот разметки таблицы (прим. показана не вся таблица)]] | ||
Редакторы могут изменять только параметр «style», который обычно применяется в тегах div, span или таблицах. Это не исключает возможность использования этого параметра в других тегах. Разница между div и span существенная: | Редакторы могут изменять только параметр «style», который обычно применяется в тегах div, span или таблицах. Это не исключает возможность использования этого параметра в других тегах. | ||
Разница между div и span существенная: | |||
# span имеет свойство "display:inline", оно устанавливается для них браузером по умолчанию.<br><br><!-- | |||
-->Значение display: inline используется для элементов, которые отображаются в группе слов рядом с другими элементами, например в параграфе <nowiki><p></nowiki>, такое свойство позволяет содержать несколько inline-элементов в одной строке и не переносит каждый элемент на новую строку. Размеры строчных элементов определяются содержимым, так что установить их через CSS-свойства не получится. Так же не выйдет указать для них вертикальные margin и padding.<br><br><!-- | |||
--> | |||
# div же имеет свойство "display:block", которое также устанавливается браузером по умолчанию.<br><br><!-- | |||
-->block — элемент отображается как блок и занимает всю доступную ширину и минимально-возможную высоту. В одной строке может быть только один block-элемент, таким образом каждый новый div будет начинаться со следующей строки. | |||
Для применения стиля соблюдайте разметку:<br> <code><nowiki><div id="имяID" class="имяКласса1, имяКласса2" style="параметр1: значение; параметр2: значение...">Ваш контент здесь</div></nowiki></code>.<br>Таким образом текст «Ваш контент здесь» получит стили тега «div», затем к нему применятся стили классов «имяКласса1» и «имяКласса2», после ID «имяID» и только затем параметры в «style». | |||
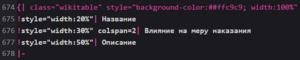
В таблице разметка идентична, только тег заменяется на разметку таблицы. Стили могу применятся как ко всей таблице (первая строчка на скриншоте), так и к ячейке (со второй по четвёртую строчки на скриншоте) и ячейкам. Для применения стиля к таблице, их нужно расположить сразу после <code>{|</code>, а для ячейки — между двумя <code>|</code> или <code>!</code> и <code>|</code>, как на скриншоте. | В таблице разметка идентична, только тег заменяется на разметку таблицы. Стили могу применятся как ко всей таблице (первая строчка на скриншоте), так и к ячейке (со второй по четвёртую строчки на скриншоте) и ячейкам. Для применения стиля к таблице, их нужно расположить сразу после <code>{|</code>, а для ячейки — между двумя <code>|</code> или <code>!</code> и <code>|</code>, как на скриншоте. | ||
Версия от 23:48, 17 июня 2024
CSS (англ. Cascading Style Sheets) — язык, предназначенный для изменения внешнего вида веб-страницы. Все стандартные для вики параметры стилей находятся на странице Common.css.

Принципы работы
Нажмите клавишу F12 на клавиатуре, откроются инструменты разработчика. Выберите режимы «Элементы» и «Стили» (на скриншоте сверху и снизу соответственно). Вам понадобятся две кнопки: «Выбрать элемент на странице для проверки» и «Показать или скрыть панель инструментов устройства» (обе кнопки на скриншоте расположены в левом верхнем углу). Первая кнопка позволяет быстро выбрать нужный элемент, вторая позволяет посмотреть, как будет выглядеть страница на разных экранах. В блоке «Элементы» можно увидеть, как выглядит преобразованная в HTML вики-разметка.
Селекторы
Селекторы - шаблоны стилей, которые применяются к элементу. Стиль может быть изменен с помощью 4 видов селекторов, а также через инлайн-стиль.
- Универсальный селектор
* - стиль, который применяется ко всем элементам.
- Cелектор по типу элемента
Элемент, например <table>, <img> - стиль, который влияет на весь тип элемента на вики.
- Селекторы по классу
.имяКласса, например .wikitable - стиль, который может применяться к нескольким элементам на странице.
- Селекторы по идентификатору
#имяИдентификатора, например #toc - стиль, который применяются к одному элементу на странице.
Также существуют селекторы по атрибуту [attr=value], например a[href$=".jpg"] (выберет все ссылки, у которых адрес заканчивается на ".jpg".)

К элементу могут применяться несколько одинаковых стилей сразу. В таком случае применится только один, более приоритетный, а другой будет зачёркнут, как на скриншоте: color: #2a4b8d
Инлайн-стиль


Редакторы могут изменять только параметр «style», который обычно применяется в тегах div, span или таблицах. Это не исключает возможность использования этого параметра в других тегах.
Разница между div и span существенная:
- span имеет свойство "display:inline", оно устанавливается для них браузером по умолчанию.
Значение display: inline используется для элементов, которые отображаются в группе слов рядом с другими элементами, например в параграфе <p>, такое свойство позволяет содержать несколько inline-элементов в одной строке и не переносит каждый элемент на новую строку. Размеры строчных элементов определяются содержимым, так что установить их через CSS-свойства не получится. Так же не выйдет указать для них вертикальные margin и padding. - div же имеет свойство "display:block", которое также устанавливается браузером по умолчанию.
block — элемент отображается как блок и занимает всю доступную ширину и минимально-возможную высоту. В одной строке может быть только один block-элемент, таким образом каждый новый div будет начинаться со следующей строки.
Для применения стиля соблюдайте разметку:
<div id="имяID" class="имяКласса1, имяКласса2" style="параметр1: значение; параметр2: значение...">Ваш контент здесь</div>.
Таким образом текст «Ваш контент здесь» получит стили тега «div», затем к нему применятся стили классов «имяКласса1» и «имяКласса2», после ID «имяID» и только затем параметры в «style».
В таблице разметка идентична, только тег заменяется на разметку таблицы. Стили могу применятся как ко всей таблице (первая строчка на скриншоте), так и к ячейке (со второй по четвёртую строчки на скриншоте) и ячейкам. Для применения стиля к таблице, их нужно расположить сразу после {|, а для ячейки — между двумя | или ! и |, как на скриншоте.
Изображения имеют возможность применять class, для этого нужно добавить |class=имяКласса в параметры изображения.
Дальнейшее изучение
Для развития в CSS можно найти любой обучающий материал: сайт, серию YouTube-видео, книгу, но обычно хватает поиска аналогичной реализации на других вики-страницах или поиска в браузе «как сделать N в CSS»
Можно использовать сайт developer.mozilla.org для дальнейшего изучения.
