Справка:CSS
CSS (англ. Cascading Style Sheets) — язык, предназначенный для изменения внешнего вида веб-страницы. Все стандартные для вики параметры стилей находятся на странице Common.css.

Как всё устроено
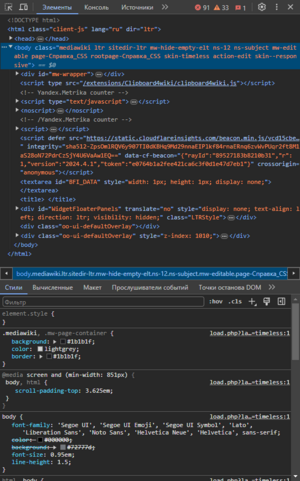
Нажмите клавишу F12 на клавиатуре, откроются инструменты разработчика. Выберите режимы «Элементы» и «Стили» (на скриншоте сверху и снизу соответственно). Вам понадобятся две кнопки: «Выбрать элемент на странице для проверки» и «Показать или скрыть панель инструментов устройства» (обе кнопки на скриншоте расположены в левом верхнем углу). Первая кнопка позволяет быстро выбрать нужный элемент, вторая позволяет посмотреть, как будет выглядеть страница на разных экранах. В блоке «Элементы» можно увидеть, как выглядит преобразованная в HTML вики-разметка.
Стили
Стиль элемента получается из четырёх элементов:
- параметр «style»
- стиль, который применяется только к одному элементу
- ID
- стиль, который применяются к одному элементу на странице
- класс (он же class)
- стиль, который может применяться к нескольким элементам на странице
- тег
- стиль, который влияет на все элементы на вики

К элементу могут применяться несколько одинаковых стилей сразу. В таком случае применится только один, более приоритетный, а другой будет зачёркнут, как на скриншоте: color: #2a4b8d
Использование стилей


Редакторы могут изменять только параметр «style», который обычно применяется в тегах div, span или таблицах. Это не исключает возможность использования этого параметра в других тегах. Разница между div и span существенная: div делает перенос строки, тем самым стиль применяется ко всей строке, а span наоборот, не делает перенос и стиль применяется только к выделенной области разметки. Для применения стиля соблюдайте разметку:
<div id="имяID" class="имяКласса1, имяКласса2" style="параметр1: значение; параметр2: значение...">Ваш контент здесь</div>.
Таким образом текст «Ваш контент здесь» получит стили тега «div», затем к нему применятся стили классов «имяКласса1» и «имяКласса2», после ID «имяID» и только затем параметры в «style».
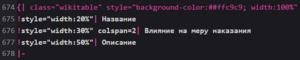
В таблице разметка идентична, только тег заменяется на разметку таблицы. Стили могу применятся как ко всей таблице (первая строчка на скриншоте), так и к ячейке (со второй по четвёртую строчки на скриншоте) и ячейкам. Для применения стиля к таблице, их нужно расположить сразу после {|, а для ячейки — между двумя | или ! и |, как на скриншоте.
Изображения имеют возможность применять class, для этого нужно добавить |class=имяКласса в параметры изображения.
Дальнейшее изучение
Для развития в CSS можно найти любой обучающий материал: сайт, серию YouTube-видео, книгу, но обычно хватает поиска аналогичной реализации на других вики-страницах или поиска в браузе «как сделать N в CSS»
Можно использовать сайт developer.mozilla.org для дальнейшего изучения.
