Парамедик
| Парамедик | |
|---|---|
 | |
| Отдел | Медицинский отдел |
| Подчиняется | главному врачу |
| Обязанности | Спасайте тяжелораненых пациентов по всей станции, а иногда и за её пределами. Стабилизируйте их, отвозите в медотсек, и возвращайтесь в патруль! |
| Доступ | Медицинский, Техобслуживание |
| Необходимое время |
|
| Руководства | |
| Техническая информация | |
| Внутренний id |
Paramedic |
Парамедик — должность в Space Station 14. Сотрудник станции, чья задача находить и доставлять раненых и погибших членов экипажа в медицинский отдел.
Основы работы
Теперь на вас лежит ответственность за поиск мёртвых членов экипажа за пределами медицинского отдела. Эта роль довольно сложна, так что желательно больше освоиться с общими механиками для игры на данной роли. Вы должны искать трупы и раненых критически за пределами медицинского отдела.
Обязанности
Поисковая деятельность
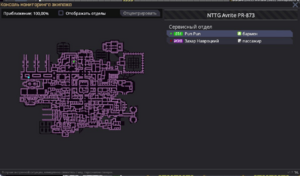
Вы имеете возможность отслеживать раненых, мёртвых членов экипажа при помощи консоли мониторинга экипажа. Он имеется на всех картах, в медицинском отделе. Когда вы будете его использовать, там будет показана информация про каждого члена экипажа. Состояние здоровья, координаты, если они включены.

Реанимация
Когда вы нашли труп, и вы можете его реанимировать - делайте это. После реанимации доставьте пациента в медицинский отдел для подальшей стабилизации его врачами. Если же у вас нет возможности реанимировать труп, достаньте мешок для трупов и поместите труп в него, после этого отнесите его в медицинский отдел для реанимации.
Инвентарь
Как парамедик вы должны иметь с собой всё нужное для реанимации и стабилизации пациентов. Вы обязаны иметь достаточный запас лекарств, дефибриллятор, мешок для трупов, а так-же каталку. Всё это очень необходимо вам, если вы не будете этого иметь с собой то труп может сгнить. Например без, каталки перевозка трупа займет намного больше времени. Так-же рекомендовал бы иметь лекарства в шприцах, ибо такие лекарства начинают действовать сразу в отличие от таблеток. Это может помочь в вашей работе.
Рекомендации
По прибытию на станцию возьмите нужные вам лекарства, или попросите химиков сварить вам те или иные таблетки, жидкости. В консоли мониторинга экипажа, вы найдете всю нужную вам информацию про состояние экипажа.
Координаты
Самая главная загвоздка этой работы - координаты. На комбинезонах можно переключать режим позиционирования. Если вы хотите знать, где находится человек он должен включить координаты на комбинезоне. Вы можете попросить главного врача сделать обьявление про координаты, это может помочь при работе.
Доступы
Поскольку труп может находиться в любом закутке станции - вы имеете право запросить расширенный доступ. Напишите заявление, получите печати глав отделов или печать капитана и отнесите её к главе персонала. Если вам её одобрят - вы сможете попадать в разные уголки станции для разных целей... Но что если вы не хотите писать всякие бумажки? Вы имеете право на получение доступов по устному соглашению всех глав. Глава персонала обязан спросить в рацию у всех глав готовы ли они выдать доступы.
Советы
Вы вполне можете оказаться парамедиком-предателем. По этому поводу у нас для вас тоже есть ряд советов:
- 4-5 экстренных медипена могут ввести в критическое состояние полностью здоровую жертву. Однако смерть будет не самая быстрая.
- Можно ввести цель в крит, а затем куда угодно её унести - если вас увидят, вы "спасаете человека" и несёте его в медицинский отдел.
- Благодаря вашему монитору, вы знаете где ваша цель, где вы, и есть ли кто рядом (самый важный пункт).
- Вам очень легко скопировать доступы с пострадавших, которых вы будете спасать в процессе смены.
- У вас есть внешний доступ - можно без каких-либо проблем воспользоваться этим, чтобы саботировать сервера связи станции.
- Основным методом убийства может быть убийство по "неосторожности". Да, вы рискуете вылететь с работы за халатность, но это если вас поймают. У лекарств огромное количество разных вариаций передоза. Пусть вы и не химик и в химию доступа не имеете раундстартом - вы можете убить даже полезными лекарствами. Например, транексамовая кислота при передозе просто уничтожит вашу цель.
- Вы можете использовать свой расширенный доступ, чтобы добраться до своих целей прямо в отдел.
- Вы можете носить с собой яд и ни у кого не будет к вам вопросов. Для тех, кто увидит ваш инвентарь, яд будет выглядеть лишь очередным лекарством.
Экипировка 
| Начальное снаряжение | ||||||||
|---|---|---|---|---|---|---|---|---|
| Ноги |  Синие туфли Синие туфлиСтильные синие туфли.  | |||||||
| Униформа |  Комбинезон парамедика Комбинезон парамедикаНа нём есть плюс, это хорошо, верно?  | |||||||
| Руки |  Латексные перчатки Латексные перчаткиТонкие стерильные латексные перчатки.  | |||||||
| Аксессуар | 
| |||||||
| Лицо |  Стерильная маска Стерильная маскаСтерильная маска, помогающая предотвратить распространение инфекций.  | |||||||
| Глаза | 
| |||||||
| Уши | ||||||||
| Голова |  Кепка парамедика Кепка парамедикаСиняя бейсболка с крестом спереди.  | |||||||
| Спина Костюма | 
| |||||||
| Айди |  КПК парамедика КПК парамедикаБлестящий и стерильный.  | |||||||
| Пояс |  Пояс парамедика Пояс парамедикаИдеален для хранения различного снаряжения для экстренной медицинской помощи.  | |||||||
| Спина | ||||||||
| Правая рука | 
| |||||||
| Левая рука | 
| |||||||
| Костюм |  Ветровка парамедика Ветровка парамедикаНадёжная ветровка парамедика, защита от любого космического ветра.  | |||||||
| Карман 1 | 
| |||||||
| Карман 2 | 
| |||||||
| Дополнительно | Радио: м ; Особое: | |||||||
| Лодауты | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Ноги |  Синие туфли Синие туфлиСтильные синие туфли.   Белые туфли Белые туфлиНе снимайте их на рождественской вечеринке в офисе.   Медицинские зимние ботинки Медицинские зимние ботинкиМеховые ботинки, которые помогут пережить даже самую холодную зиму.  | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Костюм |  Комбинезон парамедика Комбинезон парамедикаНа нём есть плюс, это хорошо, верно?   Юбка-комбинезон парамедика Юбка-комбинезон парамедикаНа ней есть плюс, это хорошо, верно?  | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Перчатки |  Латексные перчатки Латексные перчаткиТонкие стерильные латексные перчатки.   Нитриловые перчатки Нитриловые перчаткиВысококачественные нитриловые перчатки. Дорогое медицинское средство индивидуальной защиты.  | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Маска |  Стерильная маска Стерильная маскаСтерильная маска, помогающая предотвратить распространение инфекций.  | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Глаза |  Медицинский визор Медицинский визорОкуляр с индикатором на стекле, который сканирует гуманоидов в поле зрения и предоставляет точные данные о состоянии их здоровья.   Медицинский моновизор Медицинский моновизорОкуляр с индикатором на стекле, который сканирует гуманоидов в поле зрения и предоставляет точные данные о состоянии их здоровья. Для настоящих патриотов.   Очки ОчкиПара неприглядных очков с линзами по рецепту.   Толстые очки Толстые очкиЭти ретро-очки напоминают вам о более простых временах.   Очки Дженсена Очки ДженсенаПара складных очков жёлтого оттенка. Вы никогда не просили о них.  | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Шея |  | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ID |  | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Пояс |  | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Рюкзак | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Верхняя одежда |  Ветровка парамедика Ветровка парамедикаНадёжная ветровка парамедика, защита от любого космического ветра.   Зимняя куртка парамедика Зимняя куртка парамедикаТяжёлая куртка из «синтетического» меха животных.  | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Голова |  Кепка парамедика Кепка парамедикаСиняя бейсболка с крестом спереди.  | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| В рюкзаке |  Аварийный запас Аварийный запасКоробка с базовым набором для выживания.   Аварийный запас Аварийный запасКоробка с базовым набором для выживания.   Плюшевая ящерица парамедик Плюшевая ящерица парамедикОчаровательная мягкая игрушка, напоминающая ящерицу парамедика. На игрушку нашито несколько маленьких бинтиков.  | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Безделушки
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||



